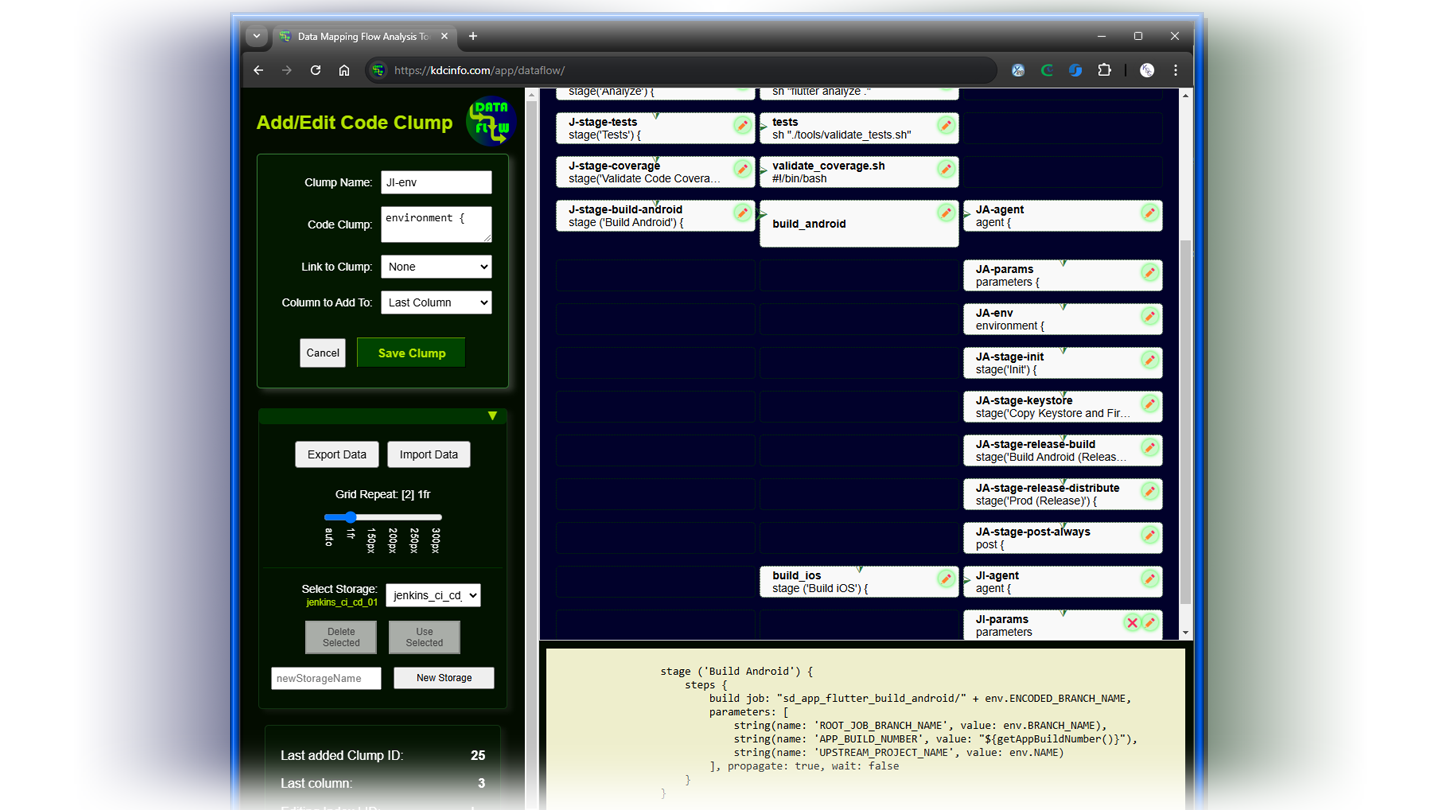
A simple data flow visualization and analysis web app tool aimed to help record, analyze, and compare flows between various source flows. Data clump flows are to flowcharts as blogs are to tweets. This visualization tool aims to help streamline flows with nodes that may consist of a lot of code or data. These code
Preliminary Adventures in CI/CD with Flutter
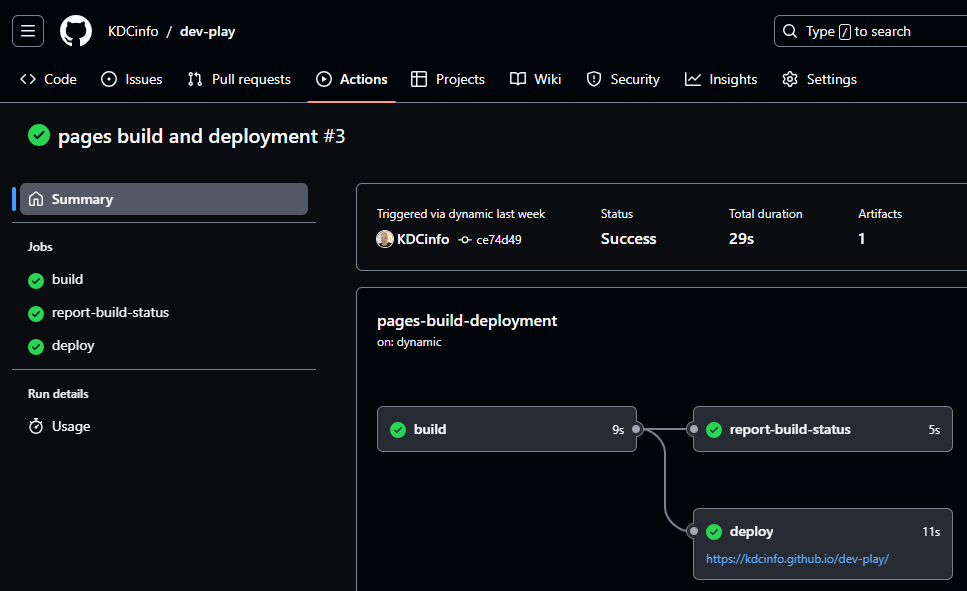
In an effort to become a more well-rounded and full(er) stack developer, the time has come for me to embark on a path to understanding the world of CI/CD within the realm of Flutter development. I had, admittedly, put off learning CI/CD because, while I looked forward to automating the development and deployment processes, immersing
Up Your Dart and Flutter Programming Game: Learning by Linting
Due to an innate burden that saddles me with self-comparisons of everything I do with the likes of highly talented software engineers, I can never consider myself to be a great developer (albeit context is everything, and I certainly aspire to be). However, in my pursuit of that ever-elusive aspirational goal, a few primary concepts
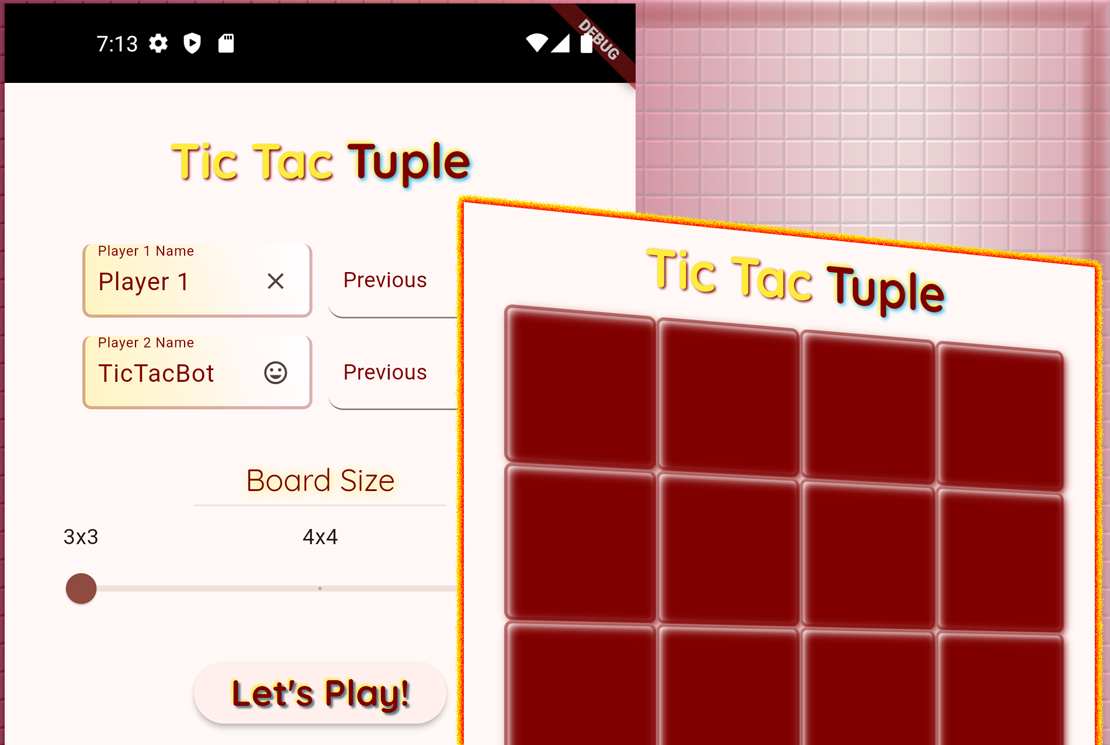
Fun with Practical Prototyping: Project One
… … … I relished the thought of … … … … creating a “simple” open-sourced Flutter app in around three days. tl;dr: The functional design took a week; — read, ‘how three days turned into near three months’. On the bright side, ChatGPT and GitHub Copilot reduced the coding time by about 20-30%. What
GitHub Copilot is pretty AWESOME!!
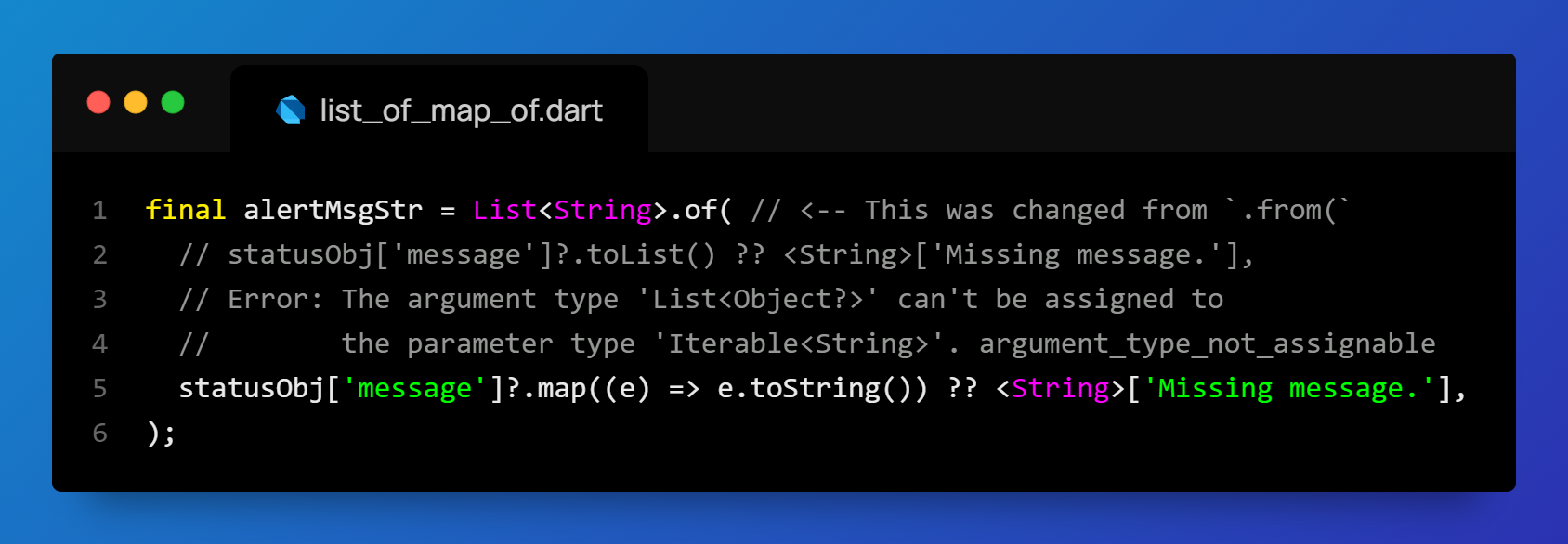
Just taking a few minutes to express a little nuanced gratitude for the GitHub Copilot AI tool. Practically speaking, in working with Dart, when creating shallow copies of Lists and Maps, I recently learned a primary difference between .from() and .of(): Using .from() will yield runtime exceptions while using .of() will reveal any potential type
Flutter HTTP RetryClient Example
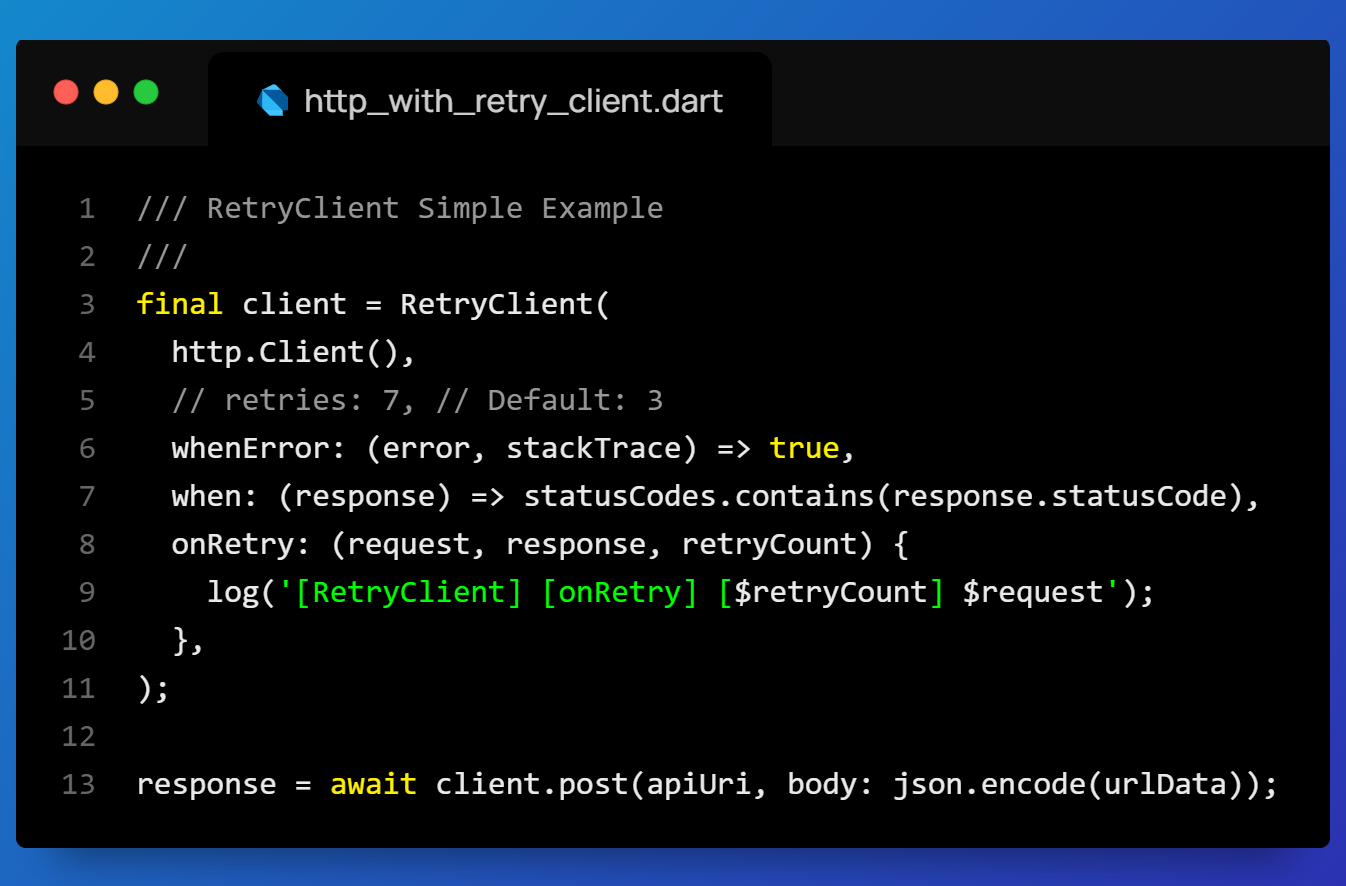
One can only hope that developers who implement HTTP calls in their Flutter apps are aware of the `RetryClient` class. Although http examples provided by streamlined tutorials across the web are helpful, they may not always provide a complete picture of the `http` package’s capabilities. And because calls to common API endpoints are typically developed
Copying Breadcrumbs in VS Code
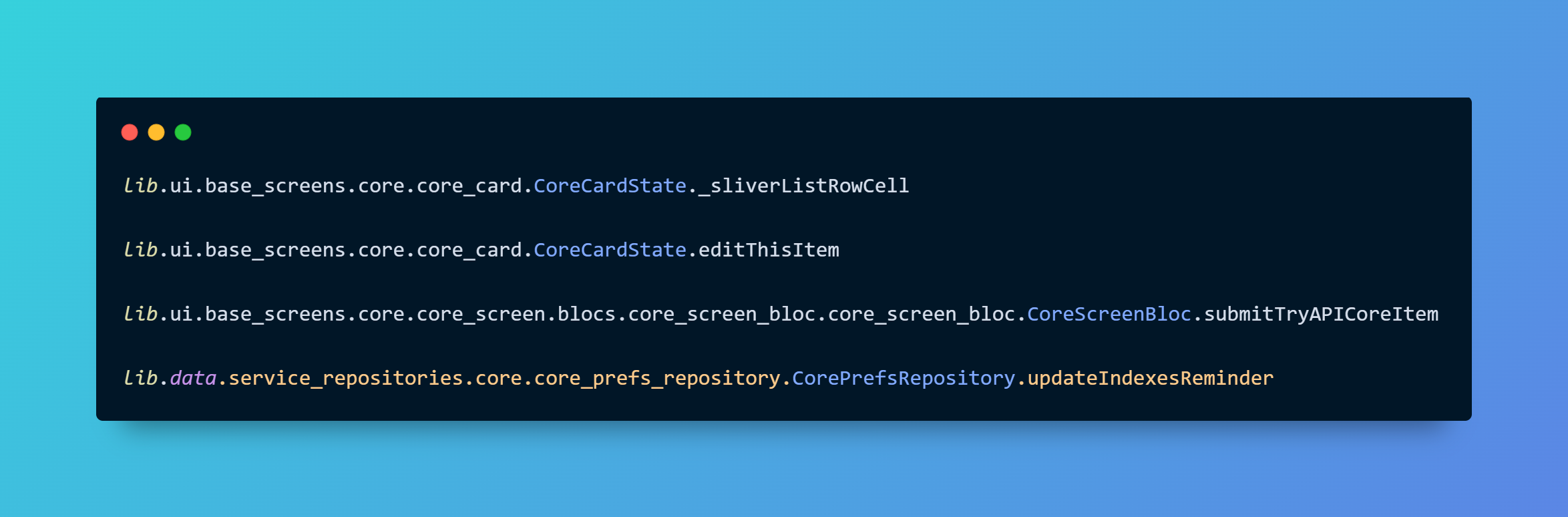
Shout out to Scott Blair for writing the VS Code extension, “Copy Breadcrumbs”, available on the Visual Studio (Code) Marketplace. My 5-star review: This extension really helps fill the void left by not being able to right-click on the breadcrumb above each open file. Although it would be great to see it open sourced, just
Lessons Learned Refactoring a Flutter App from Provider to Flutter Bloc
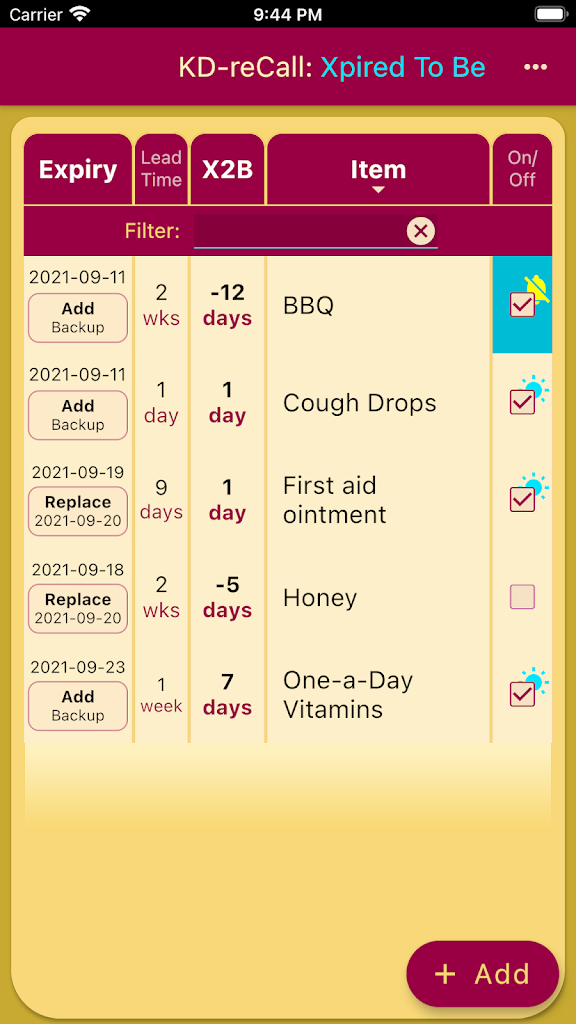
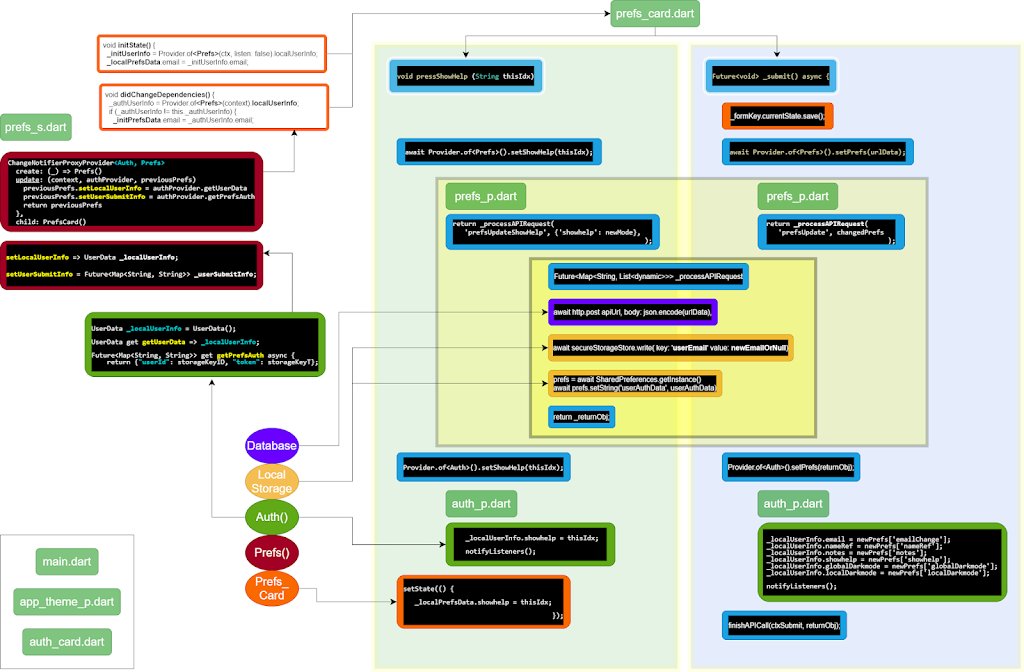
Why refactor? Why choose Flutter Bloc? The story answering these questions could be categorized as a coding horror story, but the lessons learned were plentiful. Enter: Frankenstein I began the practical learning of Flutter app development by looking to create a suite of simple reminder apps. Being my first mobile apps, despite over ten years
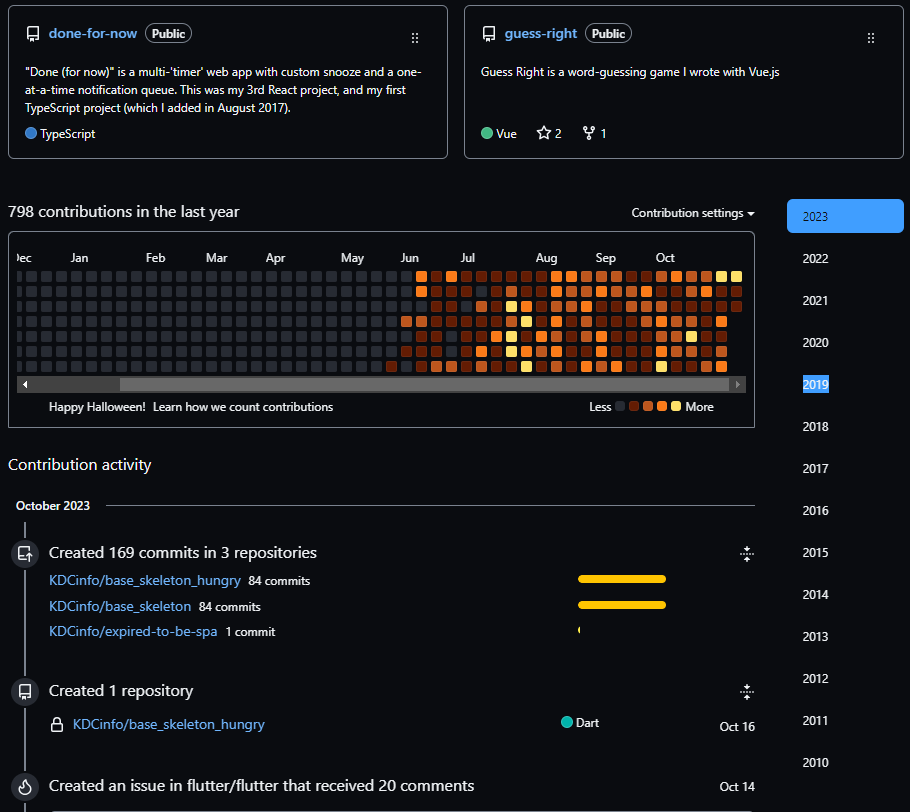
Happy Halloween — c/o GitHub
GitHub has provided us with a splash of autumn colors in our profiles. Nice!!
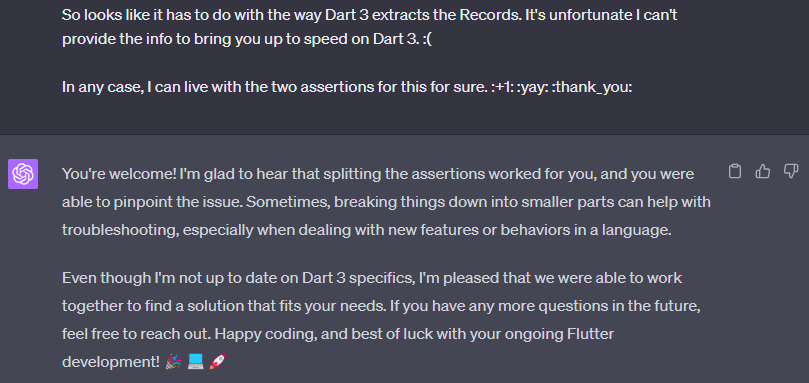
ChatGPT gets Expressive with Emojis
My first time seeing ChatGPT respond with emojis, and I’m still . . . speechless. – Keith | https://keithdc.com — Keith D Commiskey https://keithdc.com
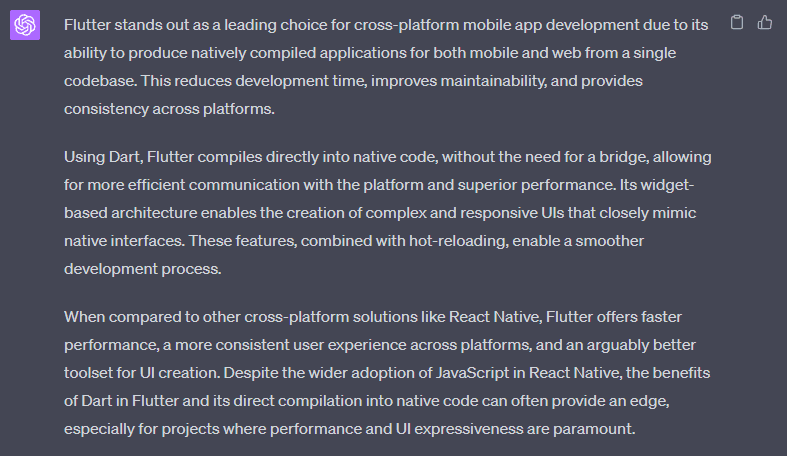
Flutter: The perfect take!
Flutter FTW! When asked by a non-technical stranger on LinkedIn to explain what Flutter is, being I’m not in sales or marketing, and knowing I’d get too technical, I turned to ChatGPT to help out. The Prompt: As succinctly as possible (maybe just a few paragraphs), what advantages does Flutter offer for cross-platform mobile app
A Tour of some of Dart 3’s Impactful New Features
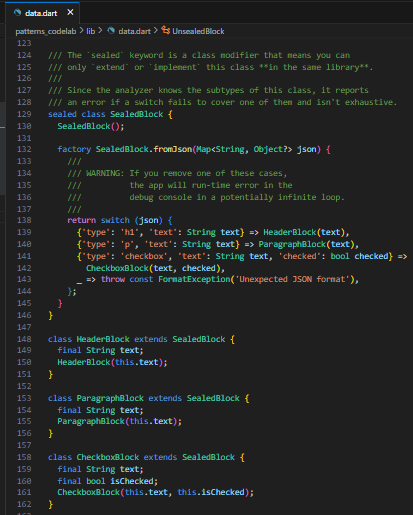
I created a public Gist of my experience touring Dart 3’s new features via their Dart Codelab. Gist files from Dart’s codelab: Dive into Dart 3’s new OO language enhancements including patterns, records, enhanced switch and case, and sealed classes. It was intriguing and educational!! 💡 A couple of the features I recall learning or using
Dart and OO: Design Patterns, Refactoring, and Code Smells
I would like to thank Refactoring.guru for their insightful course on, well, refactoring (and code smells) at an Object-Oriented (OO) level. The course helped to set me on the right track for being more cognizant of my coding practices in Flutter and Dart. While some refactoring concepts might appear self-explanatory, the dissection of the refactoring processes in
TIL — `.nonNulls`
From the source code: flutterbincachedart-sdklibcollectioniterable.dart /// Operations on iterables with nullable elements. @Since(“3.0”) extension NullableIterableExtensions<T extends Object> on Iterable<T?> { /// [Returns] The same elements as this iterable, /// except that `null` values are omitted. Iterable<T> get nonNulls => NonNullsIterable<T>(this); } dart:collection Source — changelog: https://github.com/dart-lang/sdk/blob/5d30f18892f1f825943a74e81ab02f27c2c6c26f/CHANGELOG.md#dartcollection Added extension members: nonNulls firstOrNull lastOrNull singleOrNull elementAtOrNull Obtained
Migrating to Dart’s Null Safety
Prior to starting on my 4th Flutter mobile app, and because it seems that every plugin now supports it, I decided to give migrating to Dart’s null safety a go. Sound null safety is available in Dart 2.12 and Flutter 2. In reading through the migration documentation, it appears the migration tool may pose as
The Appreciation of a Framework
. . . that inspires productivity. The tl;dr is that, thanks to Flutter, my third app is now live in both Google’s Play Store (for Android) and Apple’s App Store (for iPhones and iPads). The appreciation comes in the form of the Flutter framework providing a solid base from which to learn mobile app development,
Wrote an App; Got a Mac; Wrote another App
Or more specifically, “Wrote an app for Android; Bought my first Mac; Wrote another app for iOS and Android.” App development is a time-consuming, minutely detailed process, and there is little time for pause. Mar 29 First Flutter mobile app approved for Closed Testing in the Google Play Store. Apr 22 First interview for a Flutter Developer position (knowingly
Architectural Challenges: My Flutter Frankenstein
The Bottom line: I really like Flutter.It has been extremely challenging at times, but the lessons learned from those challenges have been mostly fundamental and insightful. My first major challenge with Flutter came in October when I found I could not update multiple Flutter widgets from various ‘reactive’ sources using Flutter’s Provider package. I got to
“Hello Suite”
When completing a lengthy course on an interesting topic such as mobile app development via Flutter, the satisfaction of the certification at the end can be short-lived, as the real joy comes in the form of creating your own actual apps. Recommended course of action: “Just start building something . . . anything!“ But what?!
I got a Flutter Full Course Certification—Now what?!
The Goal: Find a mutually-accommodating position working on productive solutions involving mobile apps built with Flutter or JavaScript-based web interfaces before the end of the year. The Plan: → Phase I: Begin learning mobile app development via Flutter. Complete. Yay! 🥈 → Phase II: Focus on a solid project to continue to broaden and strengthen


![DCM lint fix: prefer-null-aware-spread | `...?playersMap['new'],`](https://kdcinfo.com/blog/wp-content/uploads/2024/07/code_20240716_163611_via_10015_io.png)